前端工程师自我修养
成为更优秀的前端工程师。
介绍
「前端工程师」是以 HTML、CSS、JavaScript 等 Web 前端技术为核心解决网页或基于 Web 的应用相关问题的「软件工程师」。
像利用 Canvas、WebGL 等技术去做些绘图、游戏等的话,已经脱离当下一般意义上的「Web 前端」范畴,他们的知识体系则是以图形学等为重,目前不在本专题的范围内。
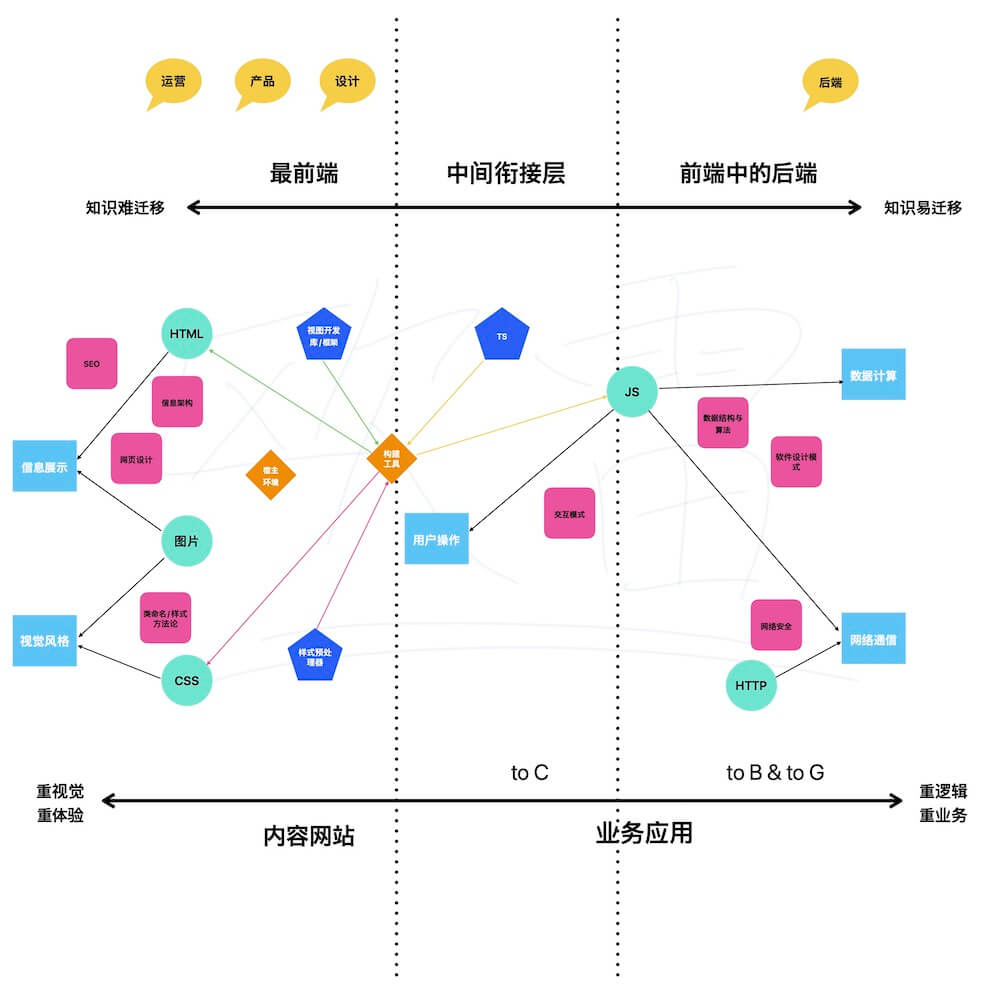
前端工程师所要掌握的常规知识间的关系如下图所示:

本专题主要分为以下几部分内容:
- 入门——进行前端开发所必须掌握的;
- 初阶——以前端工程师为职业所必须掌握的;
- 中阶——要做出相对好用的软件所必须掌握的;
- 高阶——带领他人做事或完成复杂任务所必须掌握的;
- 实战——在实际开发过程中所遇到的一些问题总结。
正如开头所说,「前端工程师」是细分领域的「软件工程师」,作为任意领域的「软件工程师」所要掌握的通用知识与技能,请见《软件工程师通用手册》。
所有内容基本为欧雷创作与整理,在使用时请遵守「署名-非商业性使用 4.0 国际」许可协议,可自由转载、引用,但需署名作者并注明文章出处且不能用于商业用途。
若觉得给你提供了价值,还请不吝为欧雷⚡️充电⚡️以表支持~
目录
- 入门
- 初阶
- 中阶
- 实战
- 场景案例
- 踩坑经历
- 扩展
- 文章系列