React 踩坑
React.Children 的方法会替换原来的 key 值
在为 @zora/adapter-ant-design 基于 Ant Design 封装 Tabs 组件时,需要遍历 props.children 从自己封装的 TabPane 组件实例获取信息再传给 Ant Design 的 TabPane。
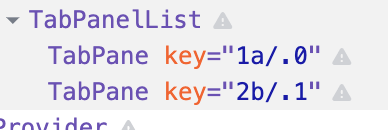
一开始是用 React.Children.map 处理,发现选项卡在未点击时不会出现选中状态,通过开发者工具才发现,生成组件的 key 值不是我指定的:

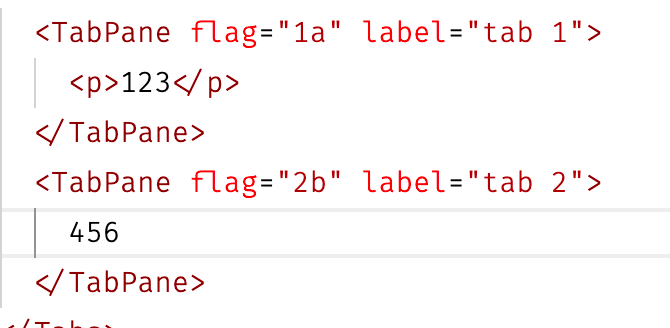
在外部使用我封装的 TabPane 时传的值是:

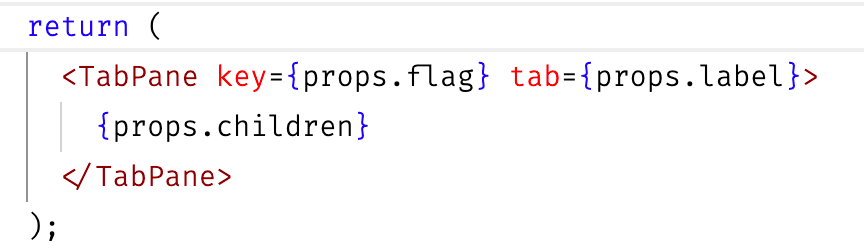
我封装的 Tabs 组件里在 React.Children.map 中返回:

大概浏览了下 Ant Design 和 rc-tabs 的源码并断点调试后推断应该是 React 的特性引起的,将 React.Children.map 改成 props.children.map 后果然好了!
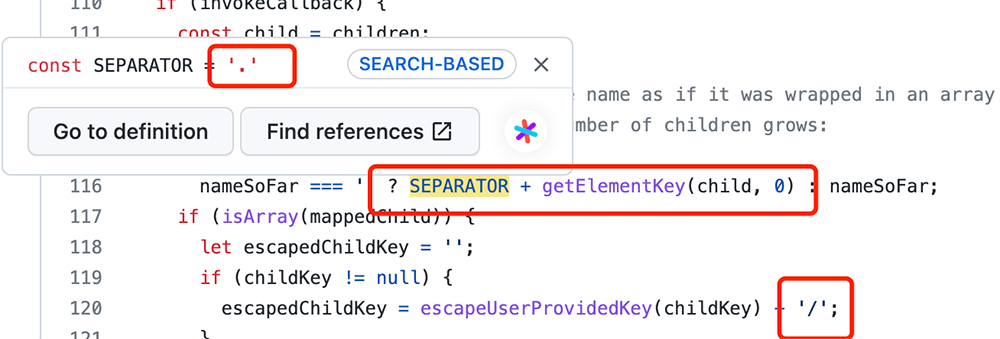
在查看 React 源码后发现 React.Children 的方法会将原来的 key 值替换掉:

综上所述,需要遍历 props.children 并要保留外部传入的 key 值不变时使用 props.children.map 替代 React.Children.map(其他方法同理)。
