日报 20250410:项目「网站主题 Lime 抽取并开源」进展同步第 1 期
从昨天起,终于正式进入「独立开发实验」了——重新拾起《网站主题 Lime 抽取并开源》这个项目。
项目进展
这两天主要做了三件事——
导航下拉菜单支持分组
以在 Hexo 中使用为例,网站页头导航通过以下配置项生成:
|
原本 header.navs 的数组深度只支持两层,第二层是通过下拉菜单的形式展现。
该主题中的下拉菜单是通过 Bootstrap v3.3.x 实现,不支持多级下拉菜单,因而用 dropdown header 进行视觉上的分组切割,用以支持第三层数组深度:

不过严格来说,这种视觉呈现形式并不能完全匹配「子菜单」的语义。
优化社交媒体分享展示
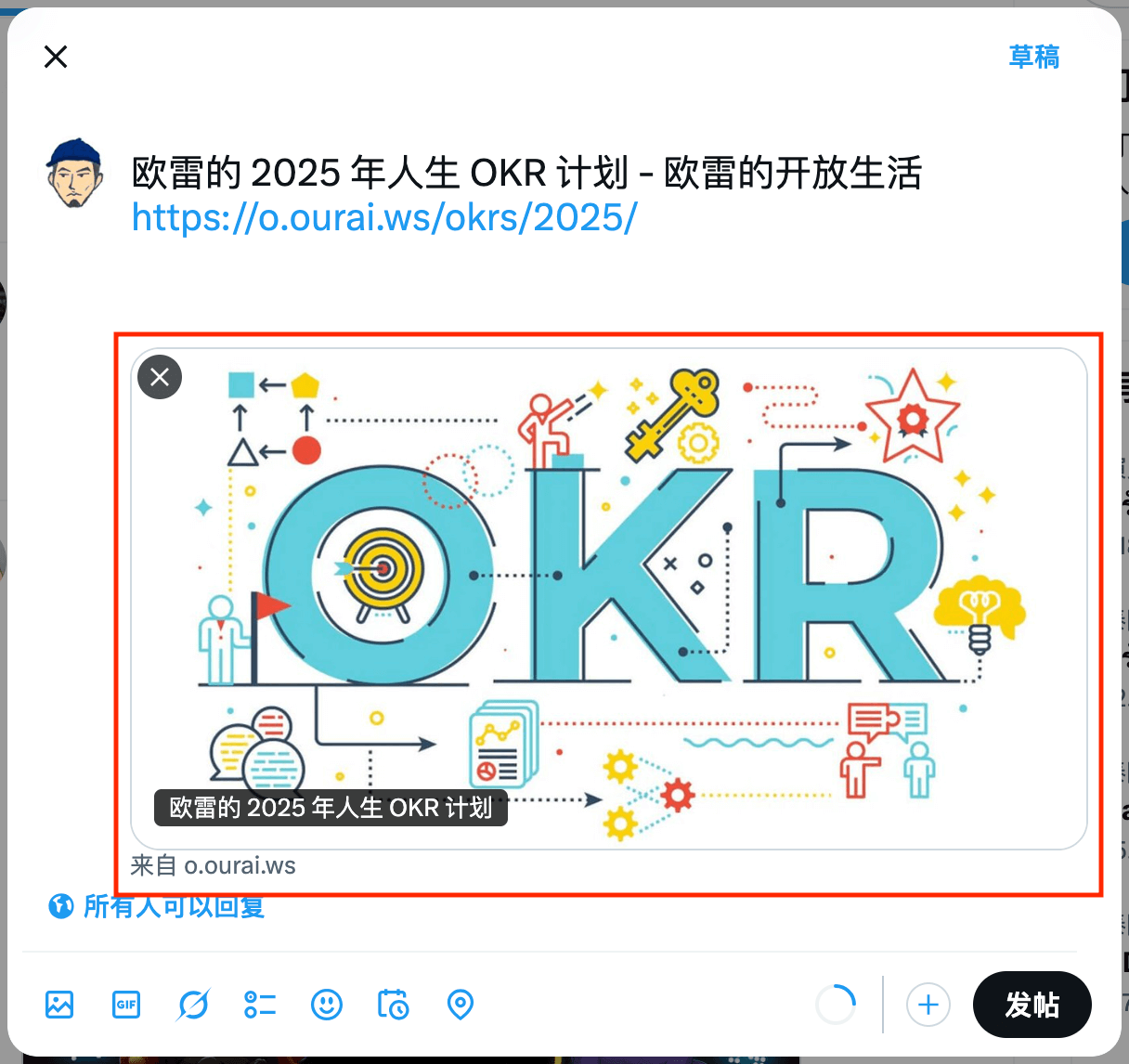
之前 Hexo 版的主题在分享到 X 之后不会显示成卡片,现增加了几个 X Cards 和 Open Graph 协议的 <meta> 标签,实现了分享卡片:

如此一来,大大提升了分享的传播体验!
在成功搞掂之前还是遇到了点小挫折的——明明 <meta> 标签已经加上了,咋还没显示卡片呢?!
在我向 DeepSeek 求助时,知道了一个官方出的验证有效性的工具 Card Validator,将链接放进去检测后得知是因我在 robots.txt 中禁止爬取网站的某些资源导致的。
Hexo 网站模板仓库
我在使用 Lime 主题时都是配合着 KnoSys 一起,这样更有助于内容本身与 SSG 相分离。
由于我总是有新的网站要弄,通过手动复制那些通用代码的方式有点蠢,就先利用 GitHub 的能力弄了个 Hexo 网站的模板仓库 site-starter-hexo。
不过这还不算最优解,日后可以搞个 CLI 工具进一步处理。
下一步计划
优先完善 SEO、语义化表达相关 HTML 标签的支持,以及提高网站代码复用体验。
